

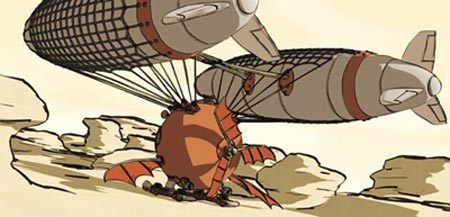
Zeppelin - image by Andre Cantarel
finalToon gives you, as an artist, an amazing array of tools to create convincing 2D stills and animation from 3D your scenes.
The concepts behind finalToon are very simple. You create and apply a special finalToon material to the objects you want to appear two dimensional and then you define how you want your edges (called Line Styles) to look, and finally you render. Of course, this is overly simplified, as there are a number of quite advanced tools and techniques to help you achieve looks that can vary from traditional 2D illustration fine art, to modern television cartoons, to Japanese anime, to architectural designs and mechanical illustrations.
The rest of this reference guide will teach you the necessary skills to become efficient with finalToon, but before you begin that journey you should read the following sections so you can begin to get familiar with the terms and terminology of this powerful product.
While normal rendering technologies for 3ds Max are designed to make your objects look photorealistic in most cases, finalToon is designed to transform them from their original 3D environment, and make them appear as if they were hand drawn 2D elements.
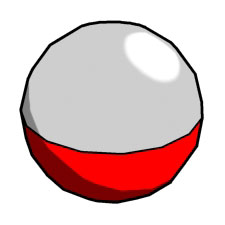
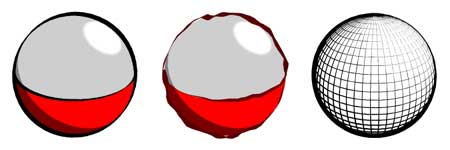
This 2D illusion is subject to the quality and design of your original 3D objects. As such, it is absolutely critical that you design your scene objects with the understanding that low polygon count models can appear "chunky" and reveal the 2D illusion. If you turn on specular highlights or shadows within the finalToon Material, you'll start to see inconsistencies in its shading. Notice in the example below that the edges of the sphere are more angular than curved, and the shadows and highlights have irregular angles in them giving away the fact that it's a simple, low-poly object.

Low polygon output
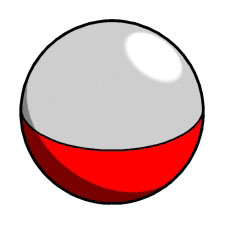
In contrast, by using high-resolution, or well tessellated meshes will give the finalToon shader more information to work with, and therefore hide any inconsistencies in a much more convincing way. The following sample below shows a much more convincing 2D illustration because the geometry is higher resolution.

High polygon output
The same goes for the finalToon Edges. Using low polygon models will cause the edges to appear straighter on curved objects which is an undesirable result that can destroy the hand drawn feel (unless you're looking for that kind of blocky look), whereas nicely tessellated models will provide enough information to make the Line Styles appear smooth and look correct.
Keep this in mind as you begin to plan out your scenes to make them look phenomenal and create a convincing 2D illusion.
finalToon Shader
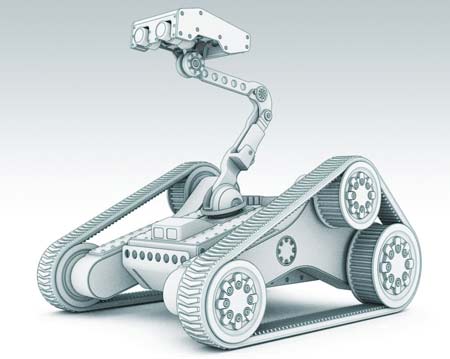
The finalToon Shader is a key ingredient to the 2D illusion that finalToon is capable of producing. This shader is capable of producing a wide variety of looks, from heavily posterized cartoon styles to smoothly blended, pseudo-3D surfaces.

Typical cartoon output from finalToon
It is also able to create all sorts of awesome combinations in between, giving you the best of both 2D and 3D shading.

Androbot - image by Andre Cantarel
Just like the built-in shading methods, finalToon also lets you apply semi-transparent shading to your objects so that other objects and their associated lines appear through them. To learn about the finalToon Shader, go HERE to get detailed information.
Line Styles are what give many cartoons their "cartoon" look. It's easy to make the analogy that the drawn outlines of hand-drawn images are the equivalent of the Line Styles within finalToon. But that would be an incomplete description of Line Styles within this amazing product.
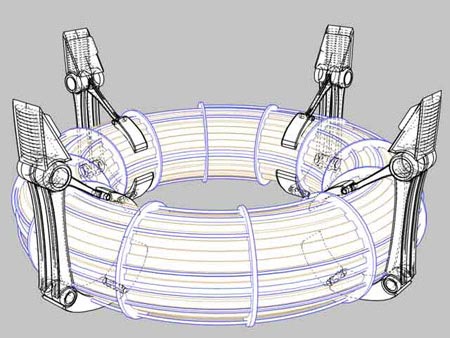
Line Styles inside of finalToon can describe much more than the visible outlines and contours of your scene objects. There are options so that you can actually see through your objects and see the hidden outlines and contours. This is more closely related to architectural drawings and other technical illustration work. Between the visible and hidden Line Styles, you can create an almost unimaginable number of different looks.

finalToon hidden lines - image by Jan Hausle
As the Line Styles are such an important part of finalToon, there is another whole section within the Introduction devoted to discussing what the line types are as well as how they function. Please refer to The Various Line Styles section for more information.
Beyond the Line Styles that are generated by the geometry itself, finalToon is packed with a number of Texture Maps designed specifically so you can create a number of unique looks and pseudo-drawing effects. There are three different Reflection / Refraction maps that allow the Line Styles to be reflected or refracted through other transparent objects.

finalToon Refection of Line Styles
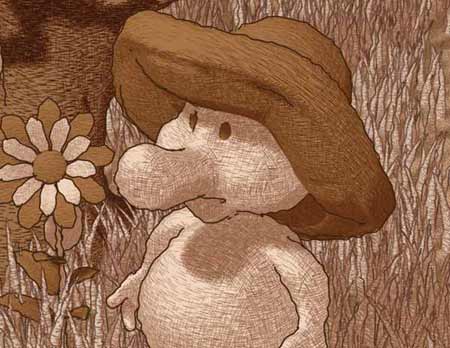
Also, the unique finalToon Hatching map gives you the ability to create the hand drawn sketched shading looks of traditional artists. You can learn more about the Hatching map HERE.

finalToon Hatching - image by Thomas Pardun
As you begin to get into building your own Line Styles, defining complete "looks" for your object's edges, you will want to save combinations of these separate Folds, Creases, etc. This is where Material Styles come in handy.

finalToon organizes its various Line Styles in an easy and straightforward way. Each line style (Visible Folds, Crease Lines, etc.) may have hundreds of options and special settings. In an effort to save you the repetitive task of setting them over an over, each one you create can be saved to your hard disk as a special file with a *.ton prefix. Beyond just time saving, this method also enables you to define a database of line styles that are to be used for a specific project or show. And since the *.ton files are standard files, your collection of company specific styles can be easily managed and passed from one artist to another.
A collection of multiple line styles is called a finalToon Material Style, and these *.fts files are also easy to maintain and manage. If you've created a material that has several line styles that you happen to want to keep together as a unit, within the finalToon - Edges rollout or through the Default Edges rollout within the Render Effects dialog, you can save the entire set of line styles to this *.fts format for quick retrieval.
finalToon offers a solid vector output option for AI (Adobe Illustrator) files. The great thing about AI files is that not only are they readable by Adobe Illustrator; they can also be read by many other applications. Please keep in mind that AI output from 3ds Max may create some interesting vector line and fill construction, especially when you try to get shading effects into your 2D application. finalToon is not the holy grail for AI output but it is a great step towards better vector output than currently found in other plug-in applications. For example, finalToon supports automatic layering in Adobe Illustrator R10. This gives you easy access to the separate vector elements of the output file.